自2013年Q3首次超越PC互联网后,移动互联网的人均上网时长保持快速增长姿态。网民将越来越多的时间花在移动上,拥有一个移动站是您进入移动互联时代的首选!建造一个适合移动设备浏览的网站已经迫在眉睫。
搜我网现推出建微信网站+手机网站送APP应用活动,赶快电话或在线咨询吧!
建移动网站(也称手机网站)注意事项:
而移动站和PC站存在诸多的不同,如何创建一个体验好、转化高的移动页面呢?
页面适配手机屏幕
.png)
页面专门针对手机屏幕设计:
页面随屏幕宽度变化,无横向滚动条
不放大时,能清晰浏览内容,文字大小不低于12像素
不放大时,按钮、链接等点击方便,按钮尺寸不能过大或过小
  
保证良好的可用性

页面内容无缺失,交互功能正常使用
不使用flash
使用html5来实现动画
保证广泛的兼容性

在主流OS、浏览器中均可正常展现
操作系统:Android,iOS
浏览器:UC、QQ、iOS Safari、Android原生、Baidu
使用便捷的转化工具

缩短转化路径,提升转化率
电话直拨+回呼+短信+在线咨询+留言板+地图
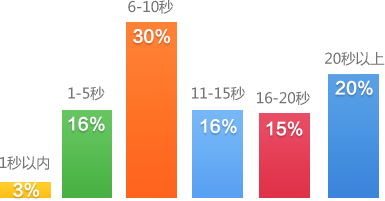
控制加载时间与网页大小

加载时间:单页面5S以内
网页大小:单页面50K以内
优化加载时间和网页大小:重点在前端优化
减少HTTP请求:减少重定向,合并图片,懒加载……
减少传输数据大小:压缩图像,开启GZIP……
使用最多三级的页面结构

使用尽量浅的页间结构,减少用户点击次数,提升浏览体验
首页 or 首页-详情页 or 首页-列表页-详情页
首页:整站内容索引,内容预览(使用“更多” “详情”等链接)
列表页:频道内容、分类、列表为主
详情页:详细介绍,推荐以结构化形式展现内容
使用清晰的导航组件

清晰的导航便于用户快速找到所需
全站导航:快速到达各个频道
局部导航:在单个频道的首页、列表、详情页面间移动
相关链接:相关频道之间的链接
页面单列布局,重要内容显示在首屏
.png)
页面内容模块从上到下,单列布局,重要内容展现在首屏
精简文字,处理好图片

精简文字量:PC内容一半左右
使用图片、幻灯片提升展示效果,并注意压缩图片尺寸
推荐用宽图片展示LOGO,正方形图片展示产品
使用终端适配和页面统计
终端适配(百度终端适配服务)
如果您要实现这样的场景,请使用终端适配:使用同样的域名,根据访问终端的不同类型,返回不同页面
例:PC返回PC页面,手机返回移动页面
统计跟踪(百度统计):
统计页面的:来源,pv,uv,二跳,转化等各种数据
为广告主提供监控数据
为页面优化提供数据依据
搜我网现推出建微信网站+手机网站送APP应用活动,赶快电话或者在线咨询吧!
|


